45 bootstrap 4 range slider with labels
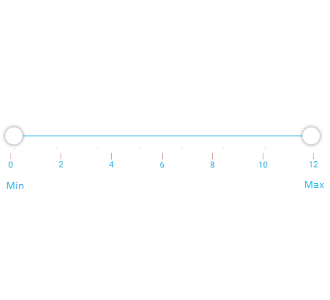
Range · Bootstrap v5.0 Steps By default, range inputs "snap" to integer values. To change this, you can specify a step value. In the example below, we double the number of steps by using step="0.5". Example range Copy Example range mdbootstrap.com › docs › b4Bootstrap Slider - examples & tutorial Multi-range slider docs A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar Volume increase/decrease
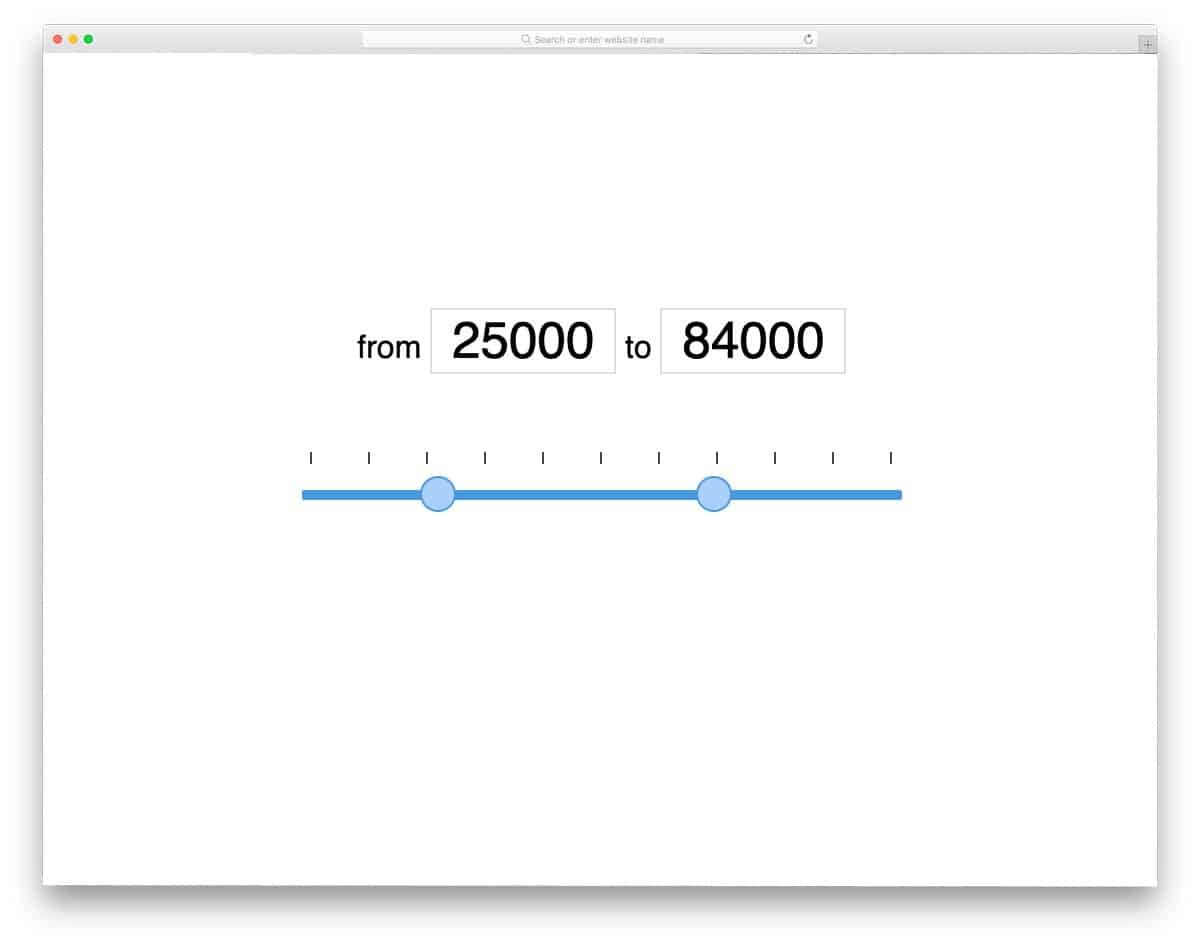
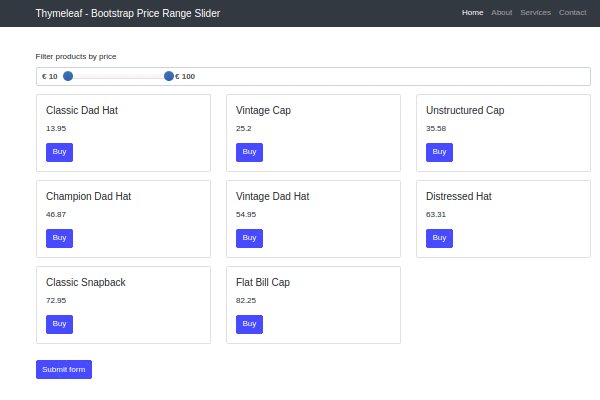
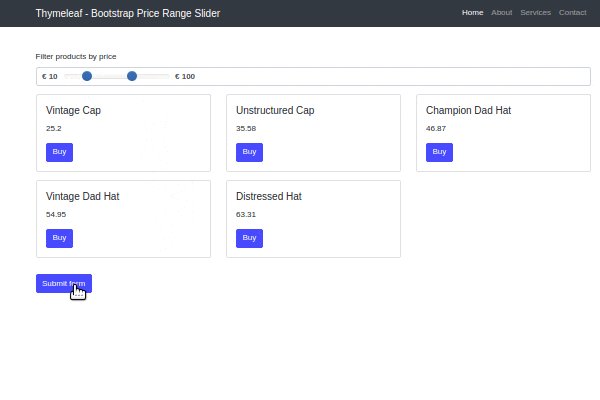
bootstrap range slider with 2 handles Code Example - IQCode.com No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task.

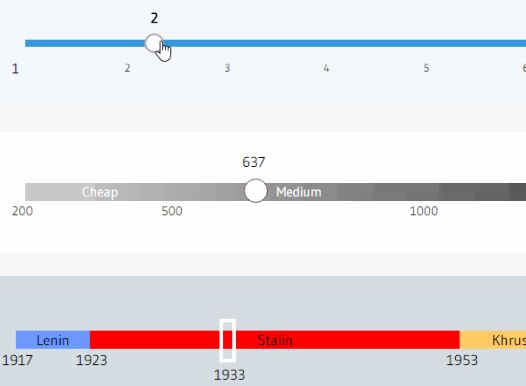
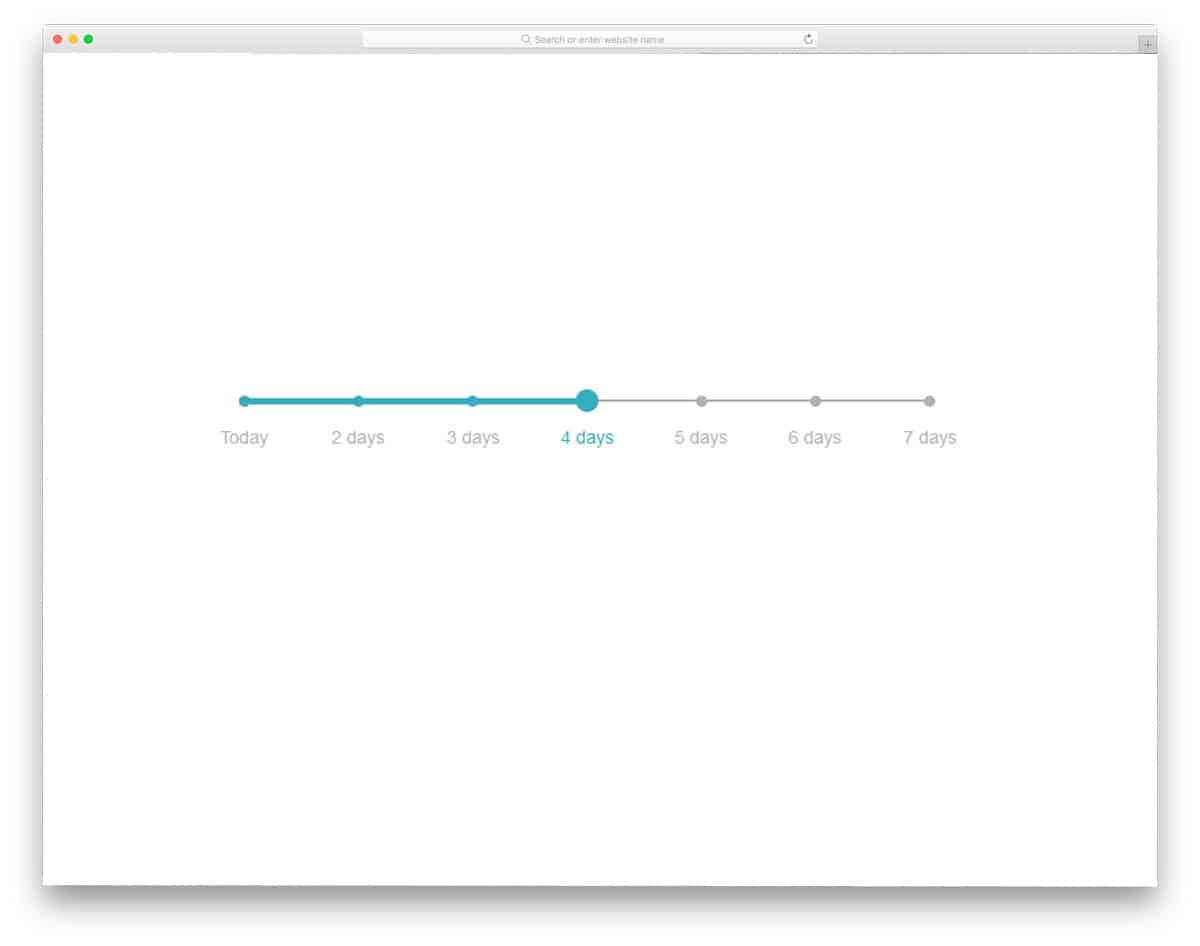
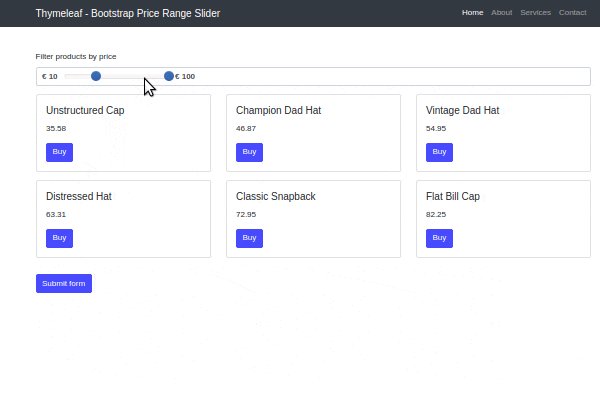
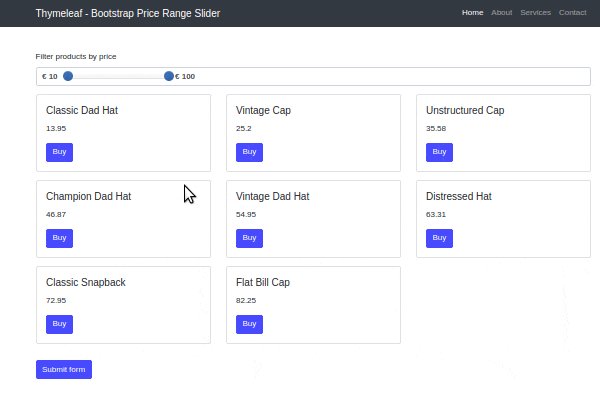
Bootstrap 4 range slider with labels
Bootstrap Slider - free examples, templates & tutorial Sliders Bootstrap 5 Slider component Responsive Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered. Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale. themes.getbootstrap.com › product › falcon-adminFalcon – Admin Dashboard & WebApp Template - Bootstrap Themes Create a UI that stands out — a design that is beautiful, slick, and delivers the ultimate user experience. Start with Falcon, streamline your UI design. Go to ReactJS version » Key Features Fully Responsive Based on Bootstrap 5 Bootstrap 4 version available (live demo) Dark and Light version Modular markup based on Cards & …
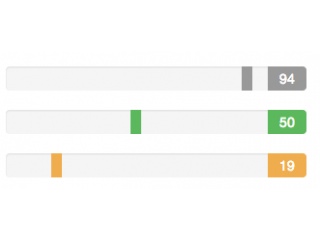
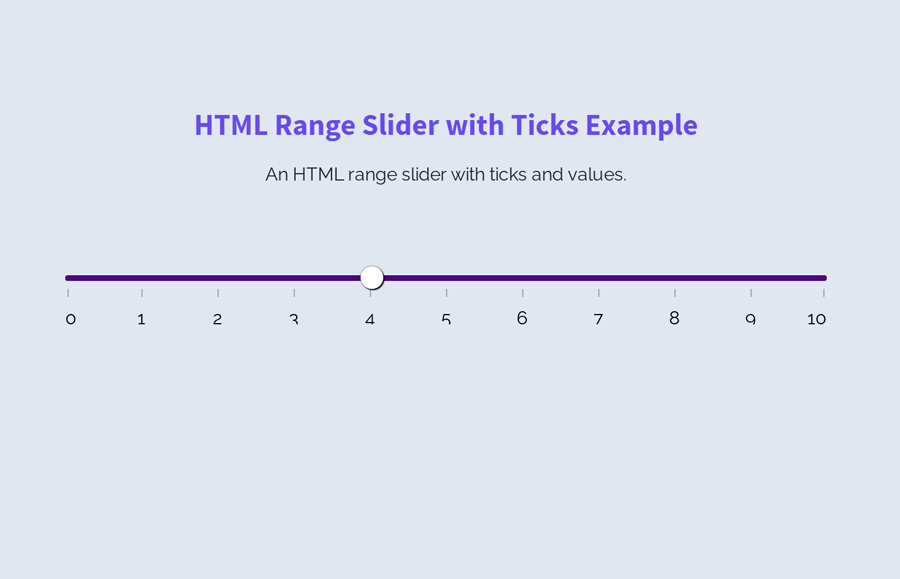
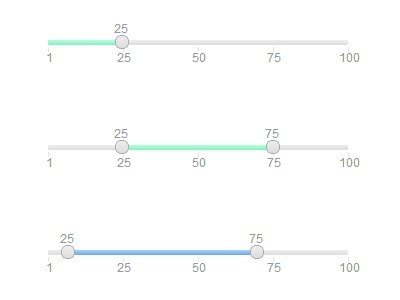
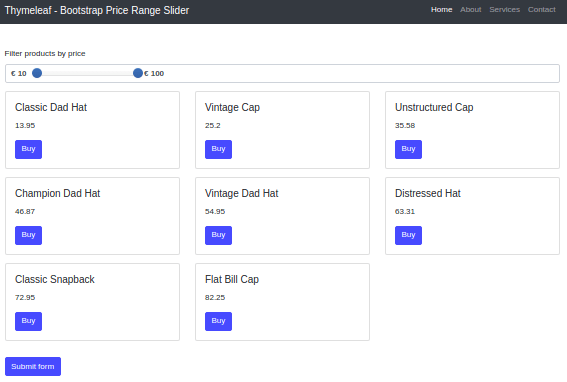
Bootstrap 4 range slider with labels. themeforest.net › item › remark-responsive-bootstrapRemark - Responsive Bootstrap 4 Admin Template - ThemeForest Jul 23, 2015 · Buy Remark - Responsive Bootstrap 4 Admin Template by Creation-Studio on ThemeForest. Overview Remark is a premium, responsive, creative, customizable admin dashboard template based on Bootstrap 4 (You ... Forms · Bootstrap Assistive technologies such as screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. Bootstrap Labels - free examples, templates & tutorial Another input with a different type of label is the Range Slider. Make sure to jump straight to the Range slider documentation if you are looking for more examples & customization options for the component from the example below. Example range Show code Edit in sandbox Related resources Stats Sections Badges Input Fields Sizing Bootstrap Range slider with labels - free examples An example of a bootstrap range slider with labels. Easy to implement and customize. Basic example If you want to change the size of your range slider, just use the w-* class. Range with class w-25 Range with class w-50 Range with class w-75 Basic range Show code Edit in sandbox Related resources Slider Labels Range Stepper MultiRange
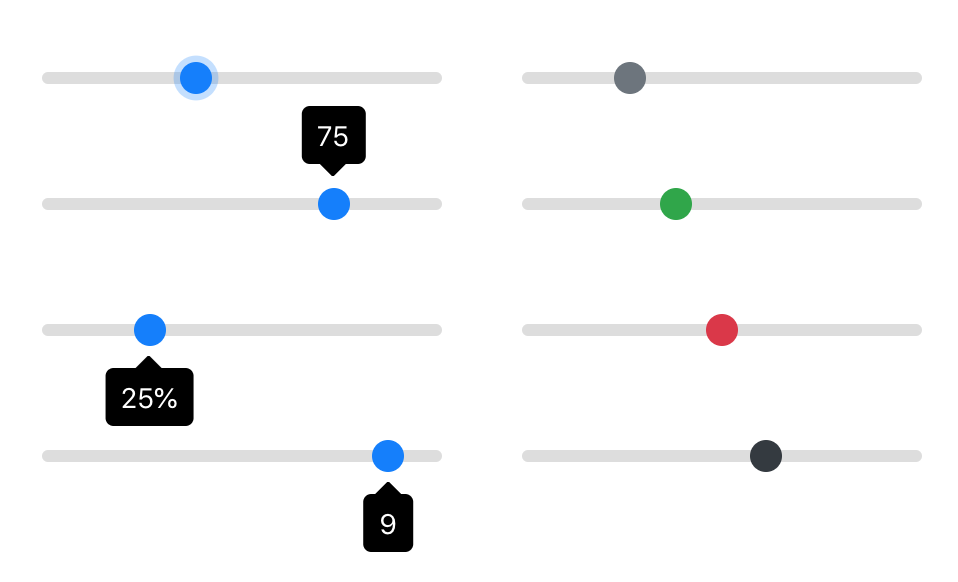
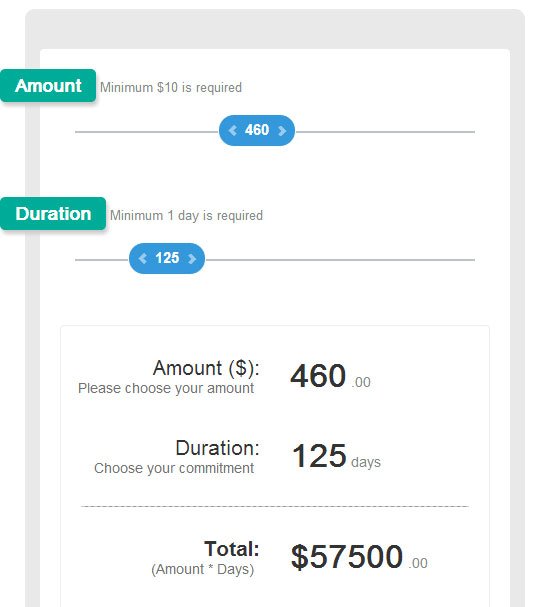
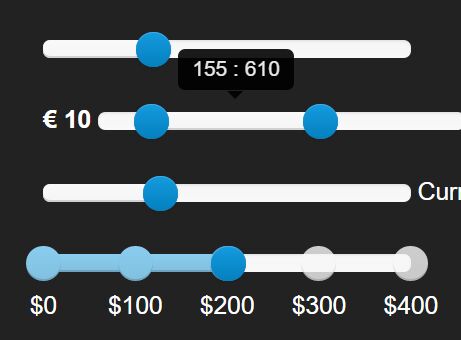
mdbootstrap.com › docs › b4Bootstrap 4 Multi-range slider - examples & tutorial. Show code Edit in sandbox Direction You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties › resources › css-range-sliderThe Best CSS Range Slider Templates You Can Download This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values. Gear Slider themes.getbootstrap.com › product › falcon-adminFalcon – Admin Dashboard & WebApp Template - Bootstrap Themes Create a UI that stands out — a design that is beautiful, slick, and delivers the ultimate user experience. Start with Falcon, streamline your UI design. Go to ReactJS version » Key Features Fully Responsive Based on Bootstrap 5 Bootstrap 4 version available (live demo) Dark and Light version Modular markup based on Cards & … Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
Bootstrap Slider - free examples, templates & tutorial Sliders Bootstrap 5 Slider component Responsive Sliders built with Bootstrap 5. Range slider bar with label or a carousel image slider? No matter what you are looking for, we've got you covered.








































Post a Comment for "45 bootstrap 4 range slider with labels"