42 canvasjs show all labels
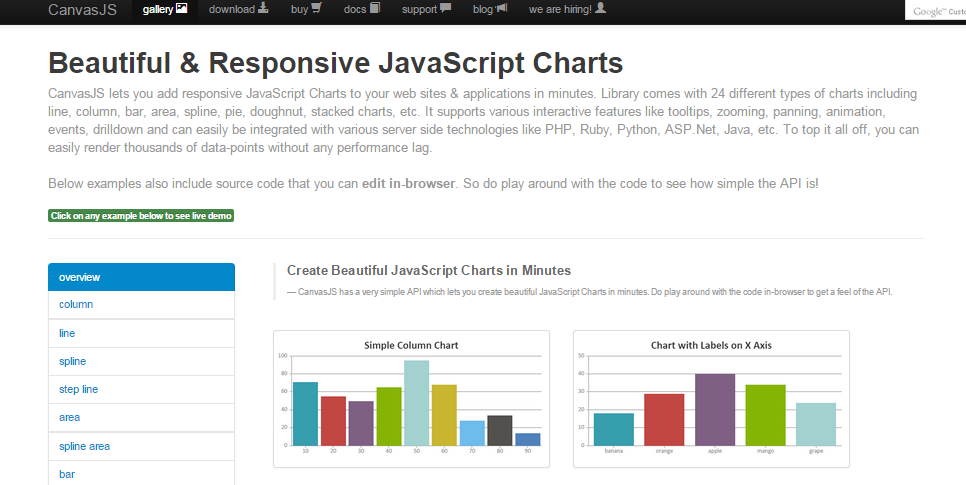
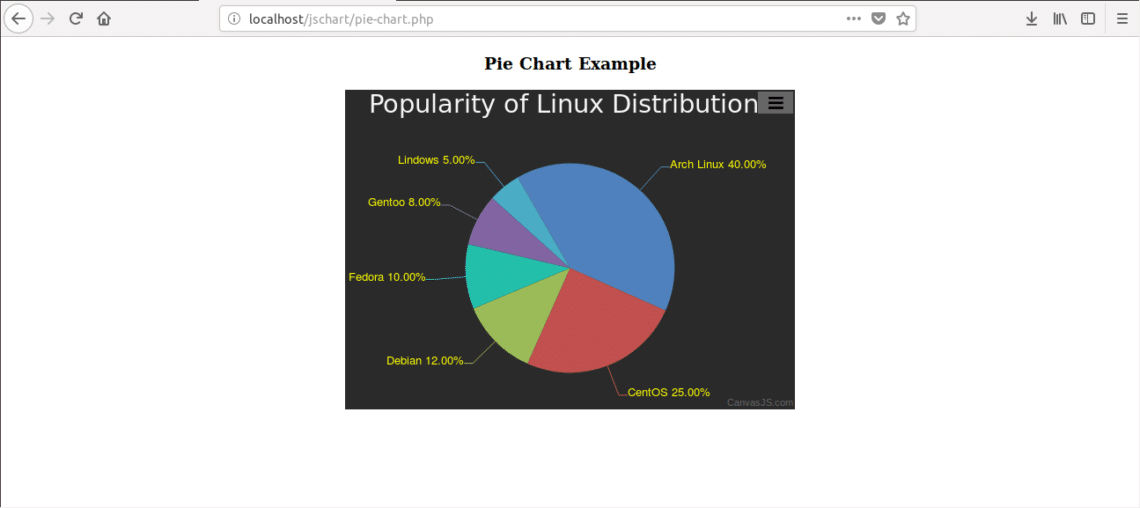
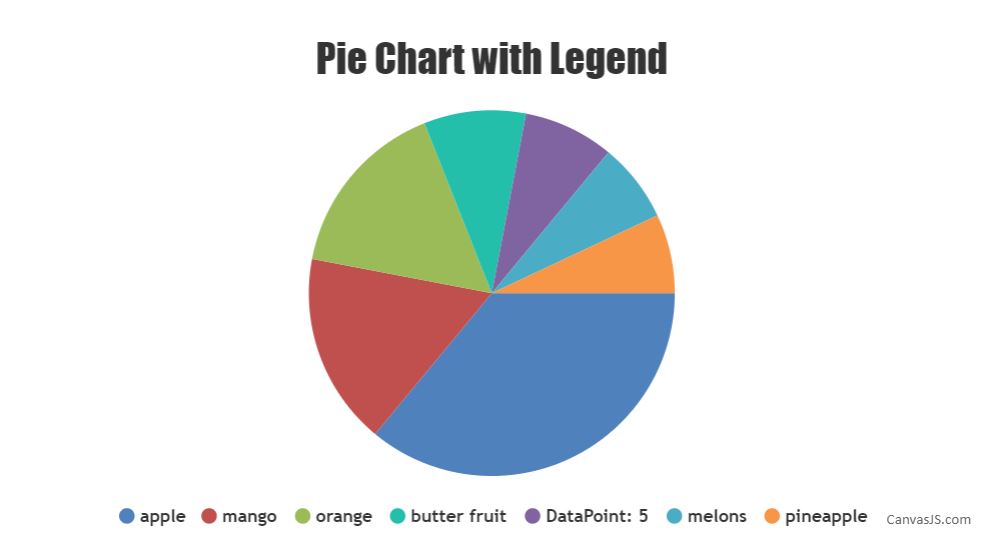
canvasjs.com › docs › chartsHTML5 & JS Pie Charts | CanvasJS Hi Sunil, if the values for datapoints all 0, the pie chart is shown as blank, which may not be very user friendly, need to show some message. is that possible? Anjali says: July 27, 2015 at 12:49 pm canvasjs.com › react-chartsBeautiful React Charts & Graphs with 10x Performance - CanvasJS React Charts & Graphs with 10x Performance for Web Applications. React Chart Library has 30+ Chart types including Line, Column, Pie, Area, Bar, Stacked Charts. Component supports Animation, Zooming, Panning, Events, Exporting as Image, Dynamic Update.
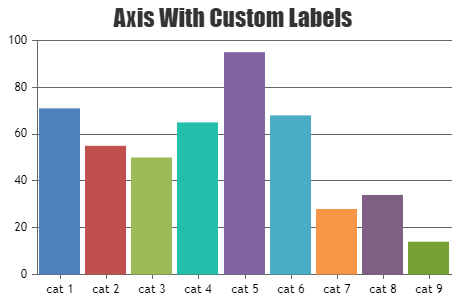
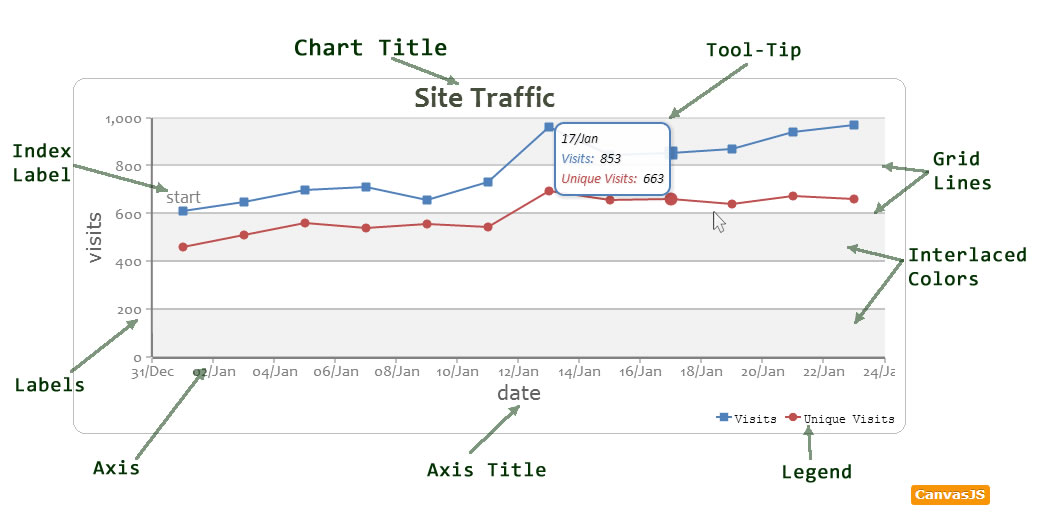
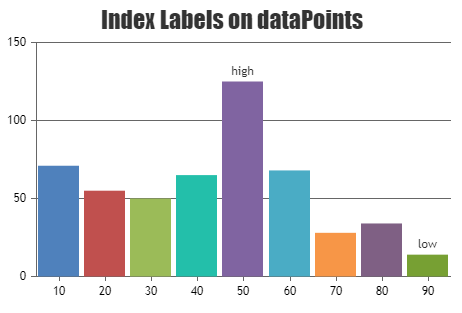
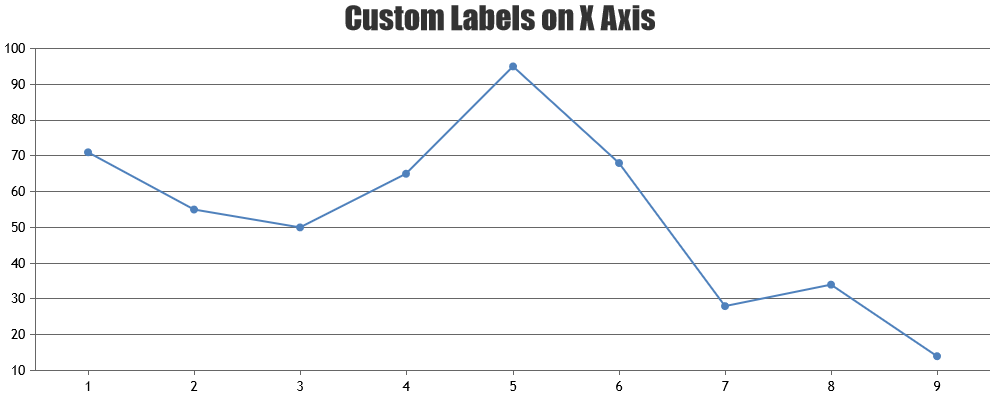
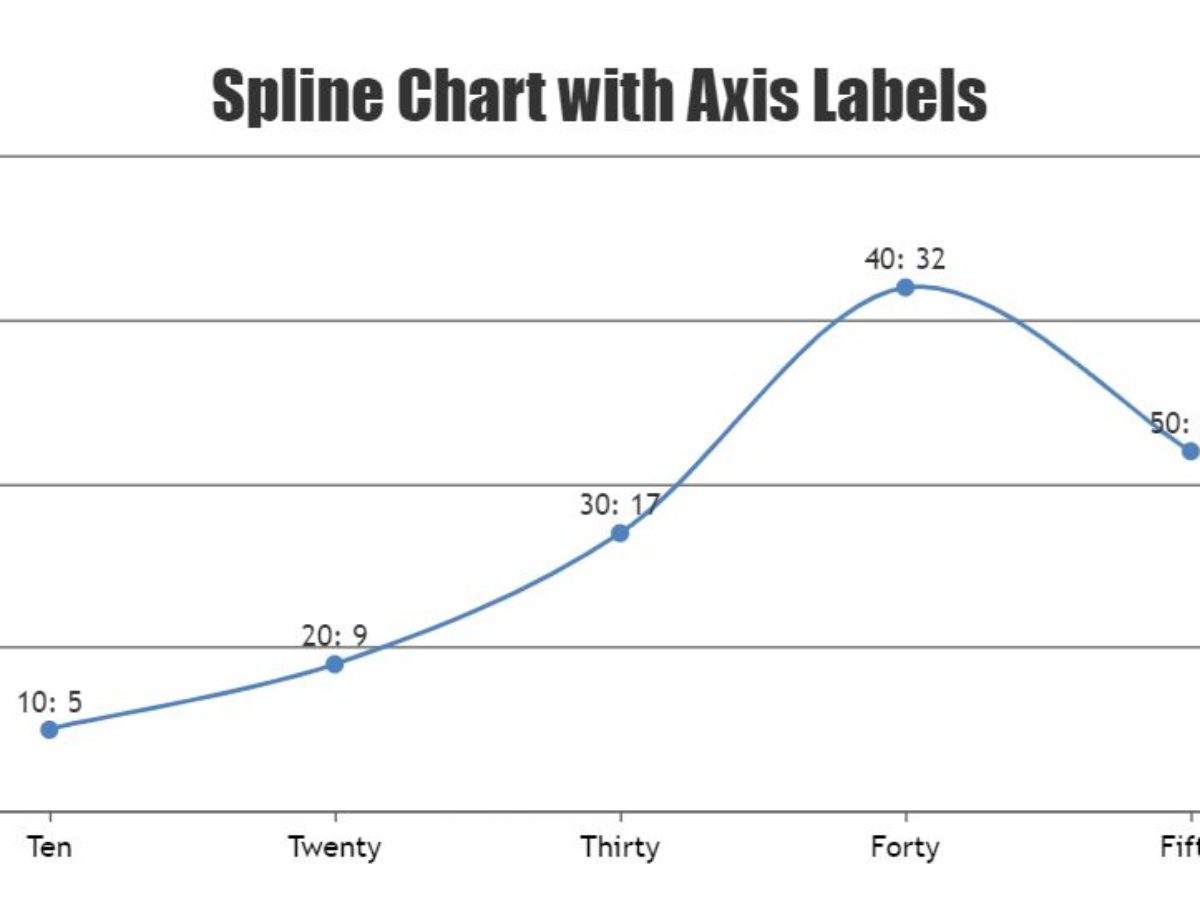
canvasjs.com › labels-index-labelsTutorial on Labels & Index Labels in Chart | CanvasJS ... To show the actual price info I’m using the toolTipContent for each dataPoint, but I’d also like to show the price on the Y axis for each displayed label. For example, say the Y axis is showing labels for 0.0%, 0.5%, 1.0% etc, I’d like to show the corresponding price next to each of these, e.g. “0.0% ($100.00)”, “0.5% ($100.50 ...

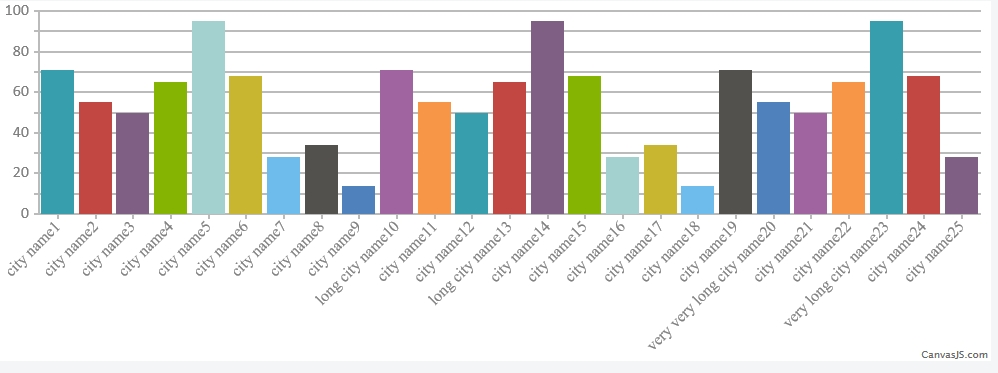
Canvasjs show all labels
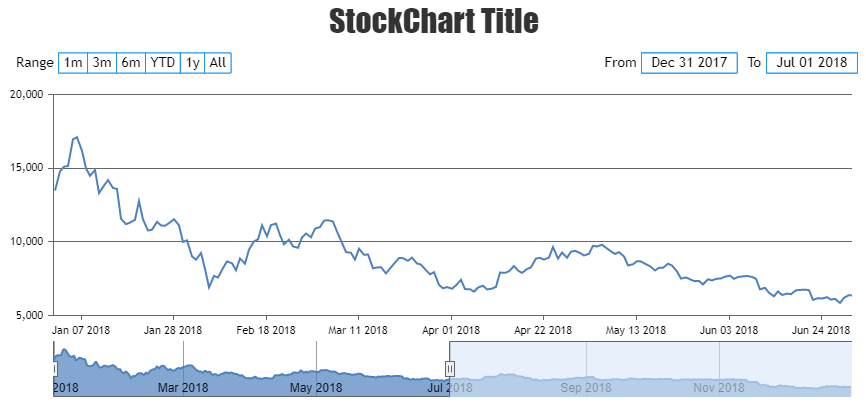
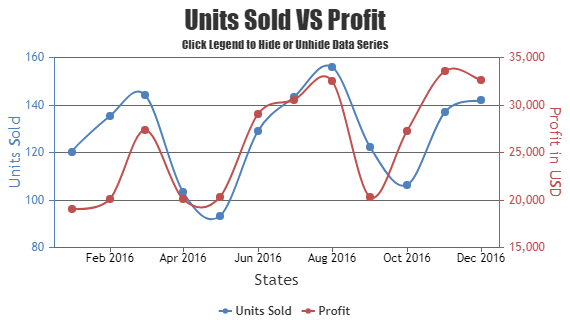
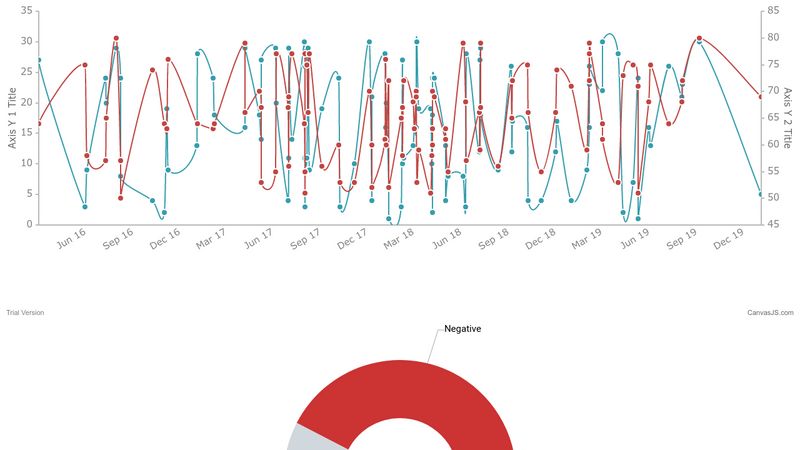
canvasjs.com › docs › chartsShowing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business. canvasjs.com › docs › chartsTutorial on Chart Axis | CanvasJS JavaScript Charts Axis is the reference scale corresponding to which charts are plotted. CanvasJS supports four Axis Types. Primary X Axis, Secondary X Axis, Primary Y Axis, and Secondary Y Axis. Below image shows Placements of all Four Axis Types for a column chart.
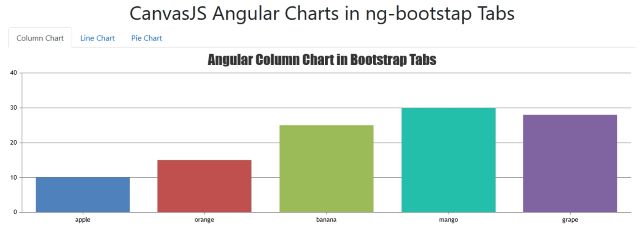
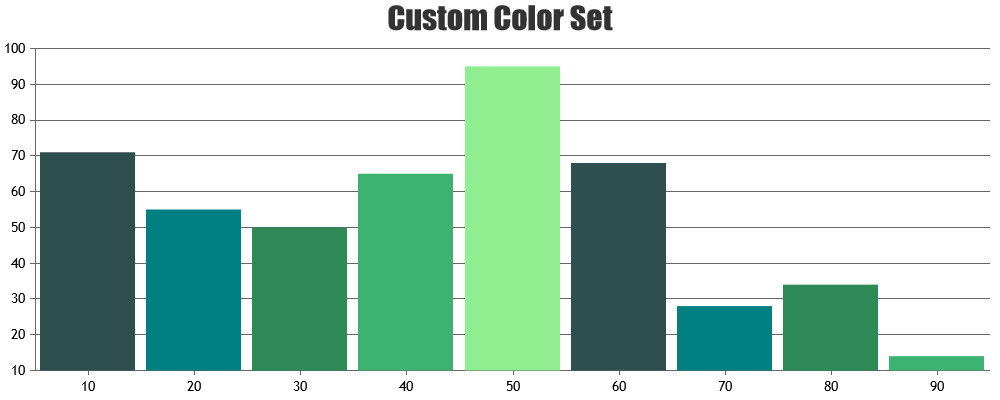
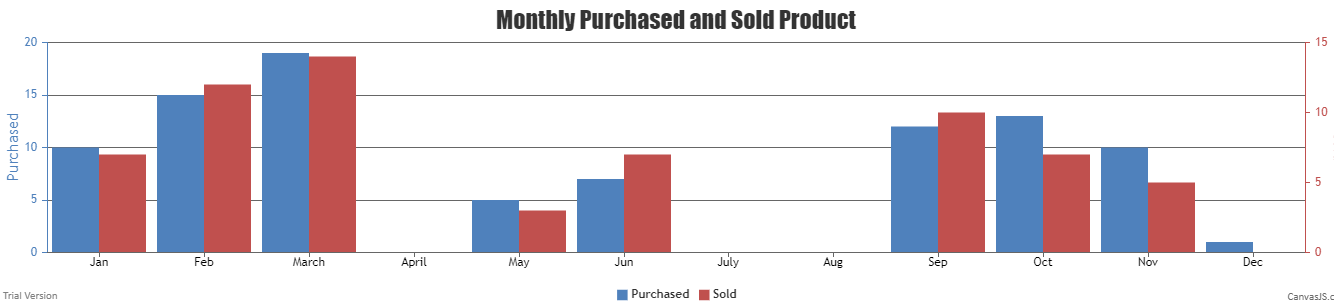
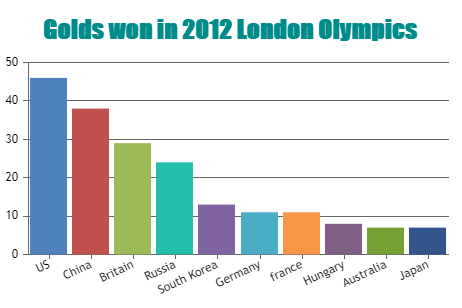
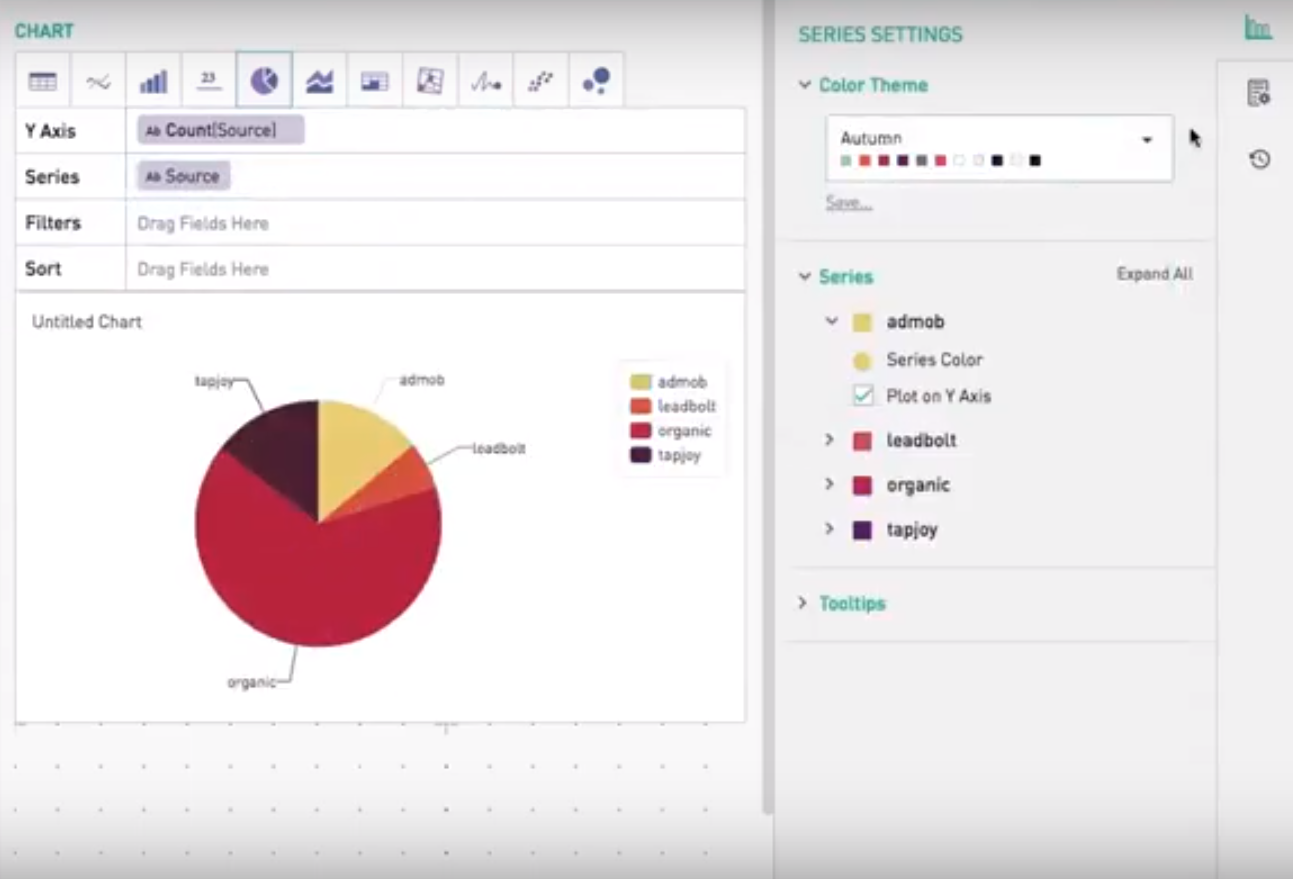
Canvasjs show all labels. canvasjs.com › docs › chartsHTML5 & JS Doughnut Charts | CanvasJS IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. If indexLabel is not provided, label property is used as indexLabel. If labels are not provided, y value is used as index label. Cannot be combined with:Any other Chart type. Doughnut Chart Specific Properties canvasjs.com › docs › chartsHTML5 & JS Column Charts | CanvasJS The thing is that i have a csv file that is updated every 5 minutes, and i want to have that data show in the chart. my csv file has only 1 row of data with 7 data fields in it “16/01/31,17.401,0,0,0,7.192,0” My script looks like this: window.onload = function {var chart = new CanvasJS.Chart(“chartContainer”, {title: Beautiful React Charts & Graphs with 10x Performance - CanvasJS React Charts & Graphs with 10x Performance for Web Applications. React Chart Library has 30+ Chart types including Line, Column, Pie, Area, Bar, Stacked Charts. Component supports Animation, Zooming, Panning, Events, Exporting as Image, Dynamic Update. HTML5 & JS Column Charts | CanvasJS Reading & learing about CanvasJS for a personal project at home i used and modified the basic column chart to mu needs and looks great. I put in some static data to make is show what i need. The thing is that i have a csv file that is updated every 5 minutes, and i want to have that data show in the chart. my csv file has only 1 row of data ...
canvasjs.com › docs › chartsTutorial on Chart Axis | CanvasJS JavaScript Charts Axis is the reference scale corresponding to which charts are plotted. CanvasJS supports four Axis Types. Primary X Axis, Secondary X Axis, Primary Y Axis, and Secondary Y Axis. Below image shows Placements of all Four Axis Types for a column chart. Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business. canvasjs.com › docs › chartsShowing Date-Time values on a Chart Axis | CanvasJS ... I do not see any custom labels and in addition the x-axis labels are not aligned with the data points. The first label is so far left, that one can see only the end… and the third data point has no label at all. Whenever I have the x-axis as datetime (using seconds or js dates), the x-axis labels are out of my control. Regards, Christian








































Post a Comment for "42 canvasjs show all labels"