38 powerapps column chart labels
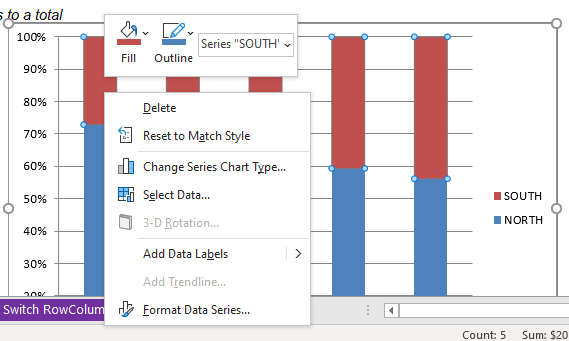
Column chart and Line chart controls in PowerApps - GitHub GridStyle - Whether a column or line chart shows its x-axis, its y-axis, both, or neither. Height - The distance between a control's top and bottom edges. HoverBorderColor - The color of a control's border when the user keeps the mouse pointer on that control. ItemColorSet - The color of each data point in a chart. Axis Label of centre of column chart - Power BI An old topic, but I ran into the same problem. The bars are not aligned, as actually for each label there are two bars, but the other, being zero height, does not show. The solution is to switch from "Clustered column chart" to "Stacked column chart". 06-16-2021 02:30 AM.
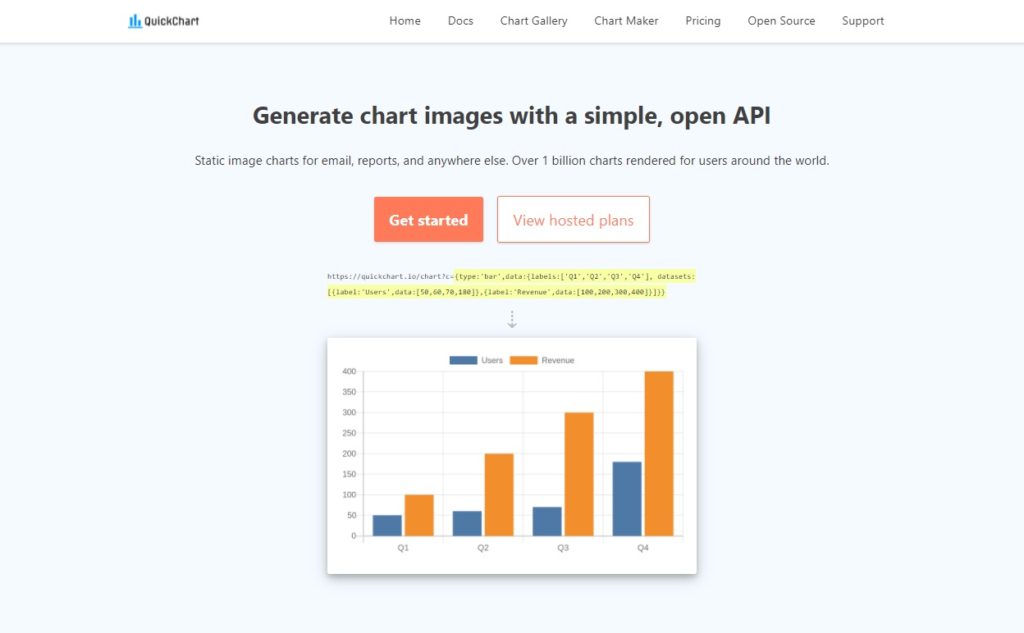
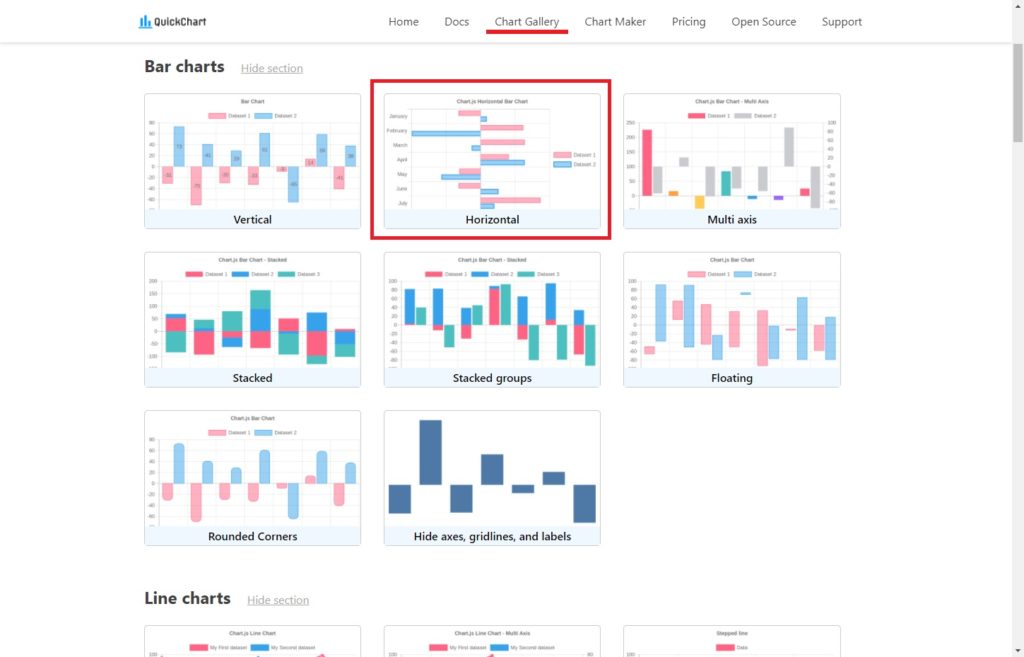
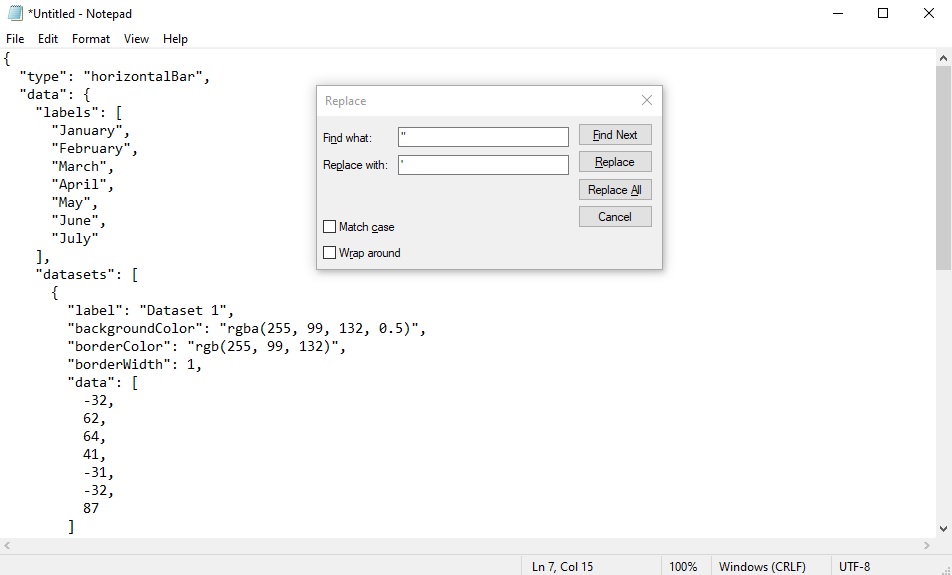
20+ More Power Apps Chart Types With QuickChart - Matthew Devaney Select A Chart Type Go to QuickChart and open the Chart Gallery page to see all the possible chart types we could add to Power Apps. Choose the Horizontal chart type. The Horizontal chart page includes a sample JSON which holds the chart information. Copy and paste this code into a text editor such as Windows Notepad.

Powerapps column chart labels
Clustered Column Chart in Power BI [With 45 Real Examples] Power BI Clustered column chart displays data with more than a single series in clustered vertical bars. By category, vertical bars are grouped based on the data series and share the same x-axis labels. In clustered column chart the data will be represented on the Y-axis and the axis represents the X-axis value. Create Column Chart in Power Apps - YouTube So, during this session, we will learn how we can create a column chart in Power Apps. Here I have taken an example of Employee Leave Balance. We are going to represent Employee wise leave balance... PowerApps charts (Column, Line and Pie Chart) - SPGuides May 25, 2020 · Also, We saw PowerApps charts and how to add different types of charts in PowerApps like Line chart, Column chart, and Pie Chart. Bijay Kumar I am Bijay a Microsoft MVP (8 times – My MVP Profile ) in SharePoint and have more than 15 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013.
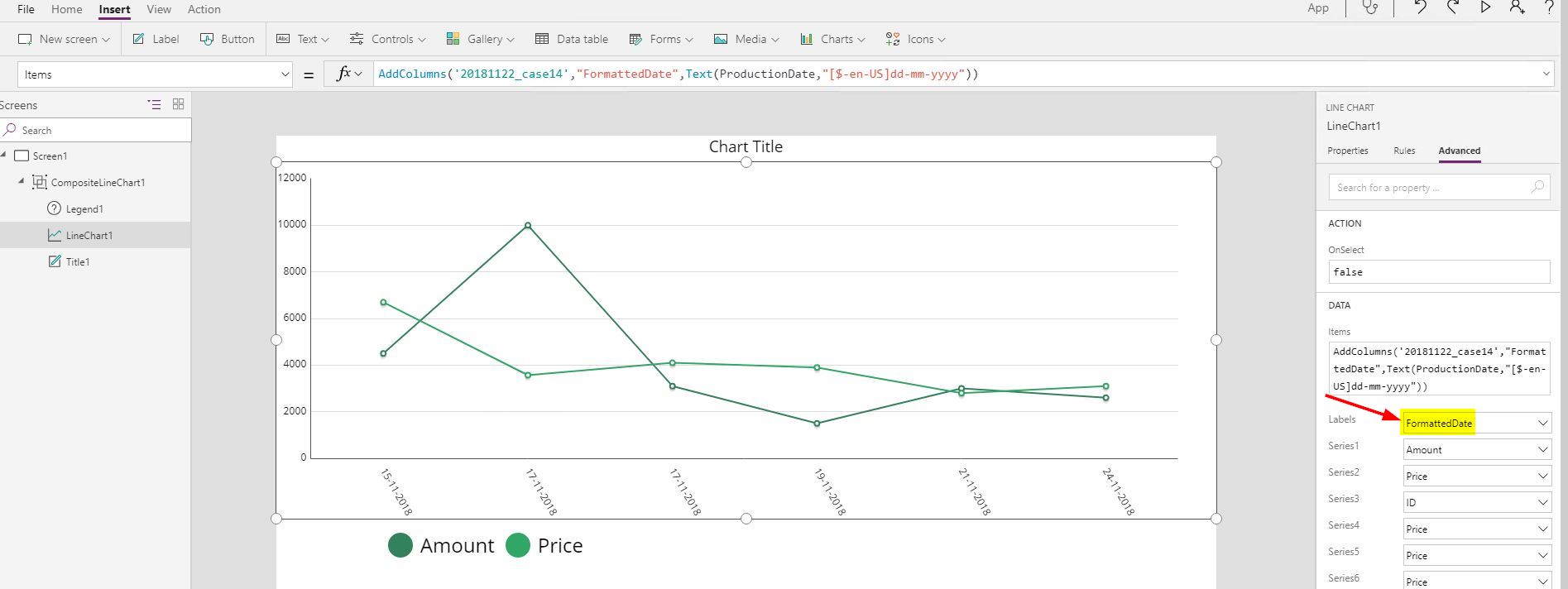
Powerapps column chart labels. Show data in a line, pie, or bar chart in canvas apps - Power Apps ... Labels should be in the leftmost column. For example, your data should look similar to the following: You can create and use these charts within Power Apps. Let's get started. Prerequisites Sign up for Power Apps, and then sign in using the same credentials that you used to sign up. Create an app from a template, from data, or from scratch. Is it possible to format numbers in Azure Powerapps chart? Short Answer NO,It is not possible ! You are looking to format the series value in the Chart Features of the PowerApps. Column Chart Properties --> Advanced As far As I have researched only the, Labels ( The X - axis) feature can be will be formatted where as the series will always a numerical value. (Despite adding the Currency Format) Power bi column header vertical alignment - AldiDeco This is the other key field - the price. Unbold the headers at the top of the chart by right clicking > Format > font 8 and set them to the same gray color you chose for the previous Tableau chart. Transpose Table Column Values Power BITranspose Table Column Values Power Querytranspose table visual in power bipower bi pivot table multiple ... powerapps-docs/control-column-line-chart.md at main - GitHub Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart.
How-To #6: Display Multi-Select Choices in Power Apps Label The Title column is a Single line of text column and the Grade column is a Choice column that allows multiple selections. Displaying the records in a gallery is usually straightforward: you set the Text property of each label to the respective column using the following value: ThisItem.ColumnName. This is very easy for my Title column because ... The Languages of Power BI - Microsoft Power BI Community 16.09.2016 · Placing this measure into a column chart using Department as the x-axis will give different results versus placing the same measure in a line chart using Year as the x-axis. To learn more, see the Data Analysis Expressions (DAX) Reference. Difficulty. 1 - Being very similar to Excel formulas, DAX has a sense of familiarity and is thus the easiest language for … Create a Power BI report using the Dataverse connector - Power Apps Jun 21, 2022 · When retrieving the label name for a choice column, Dataverse makes a join with the internal stringmap table (where localized labels are stored). This is executed for each label/name column. Note that, this join and doing filters against the label name column, rather than the value column, can significantly impact report query performance. Charts in Power Apps - @WonderLaura In PowerApps, on the Insert tab, click the Charts drop-down, and choose Power BI Tile. 2. The data panel will pop out, to select your already existing Power BI Workspace, Dashboard, and Tile. In this example, I selected My Workspace, Office 365 Adoption Preview, and the tile called Last month - % of users active in one or more products.
Pie chart control in Power Apps - Power Apps | Microsoft Learn This control is a grouped control containing three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. ShowLabels - Whether a pie chart shows the value that's associated with each of its wedges. Additional chart properties PowerApps Charts - Plus learn to shape and summarize the data In this video, you will learn how to use the Power Apps Chart controls. Column, line, and pie charts are all covered in complete, nerdy detail. You will also... NewBoxForm.js: This component is responsible to show the form to users ... Now, we will see how to use PowerApps line chart. To add a Line chart in the Scrollable screen, Click on +Add section -> Add an item from the insert pane -> Charts -> Line chart as shown below. Then the chart visual will. ... entering each label in a separate column or; putting all labels in. In the label's text property type the code: ... powerapps-docs/understand-charts-underlying-data-chart ... - GitHub For more sample data description XML strings, see Sample Charts.. Use the presentation description XML string to specify data representation. The presentation description XML string contains information about the appearance of the chart such as chart title, chart color, and chart type (bar, column, line, and so on).
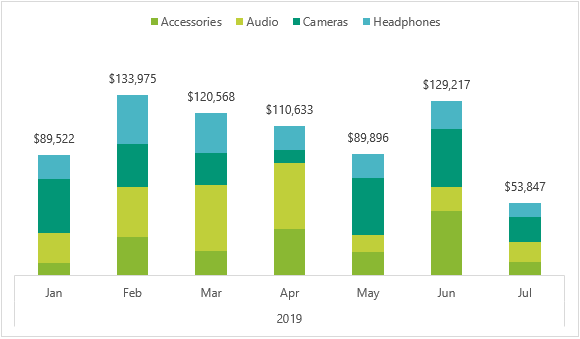
Stacked column chart: horizontal label text with a scrollbar - Power BI 1 ACCEPTED SOLUTION. 09-16-2016 12:05 AM. Based on my test in a stacked column chart, if I put the date field in X-axis, the and change X-axis type as categorical, the X-axis labels will display vertically and generate a scroll bar automatically. Actually, there is no OOTB feature for us to format X-axis labels's orientation.
Wrapping Column Labels in a list using Powerapps Wrapping Column Labels in a list using Powerapps. I have created a list in Sharepoint and custmized it using power apps. It looks great. The only problem is some of my column lables/questions are so long that you can't see the entire question when filling out the form. See photo.
PowerApps Sum function (Get sum of a column PowerApps) If you want to provide the date as manually like "2020-10-01", then follow this below things: Insert a Label control and apply this below formula on its Text property as:; Text = Sum(Filter('Bank Depositor Info', Date=Date(2020,10,11)), Amount) Where, 'Bank Depositor Info' = SharePoint list Data source Date = This is the Date picker column that I have created in the SharePoint list
GanttChart Using Microsoft PowerApps - c-sharpcorner.com The following are steps to customize the Gantt chart and show the Task status of any project. Create a Background for the Gantt Chart Step 1 Create a blank Horizontal Gallery Step 2 Stretch it to the full width of the screen Step 3 Position of the gallery set to Align Centre Step 4 Rename the Gallery to Calendar Step 5
Powerapps label hover cursor - bpmg.dreambags.shop Now, we will see how to add a chart control in our PowerApps App and how to configure the chart control. Follow the step by steps: Step 1: Open the PowerApps-> Create a Canvas app from blank -> Create a app with Mobile or Tablet view. Step 2: Next drag and drop four Textbox and column chart in the screen as below screenshot.
Column chart and Line chart controls in Power Apps - Power Apps Column chart and Line chart are grouped controls. Each group contains three controls: a Label for the title, the chart graphic, and a Legend. Chart key properties Items - The source of data that appears in a control such as a gallery, a list, or a chart. NumberOfSeries - How many columns of data are reflected in a column or line chart.
Real time chart updates in PowerApps using collections Run the app and start entering values to the data fields. Then, go to View> Collection Here is a sample collection after loading values: Now that we have our data in tabular format, we can easily configure the charts while using the new collection as chart data source Go ahead and configure series, labels and chart styling for this column chart.
Solved: Column chart not showing all labels - Power Platform Community AddColumns ( 'Daily Project Report', "EntryType", 'Type of Entry'.Value, "RiskLevel", 'Risk Level'.Value, "TaskValue", Concat (Task.Value, Value & " "), "MSN", 'Manufacturer Serial Number (MSN)'.Value ) then you could choose ' RiskLevel ' as display label within your Column chart.
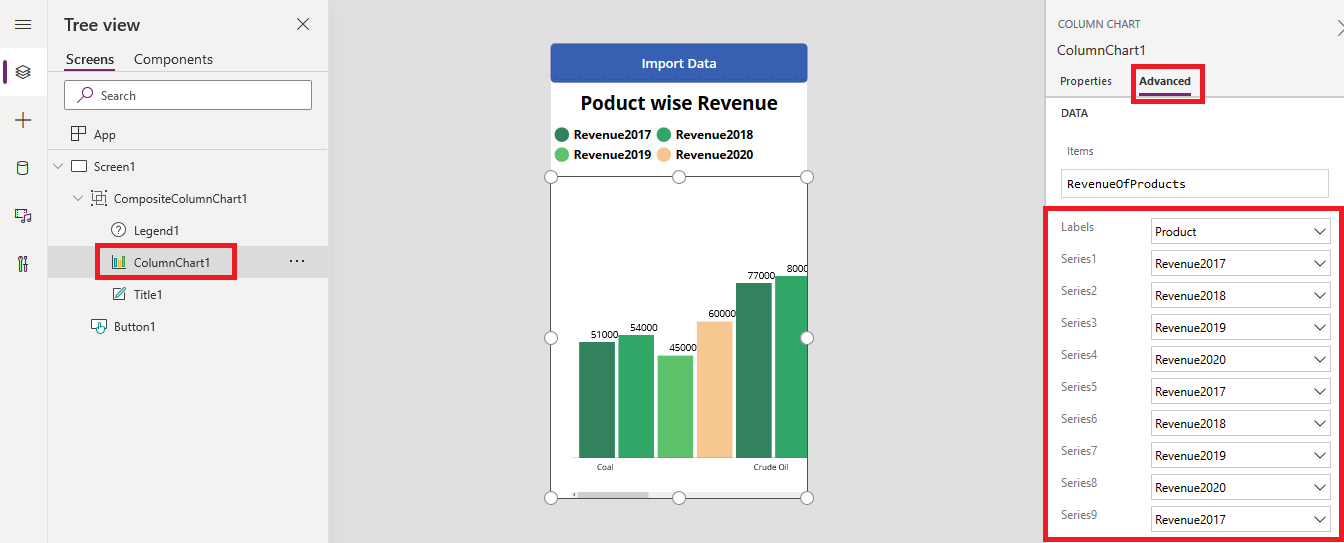
Using Chart Control In Microsoft PowerApps - c-sharpcorner.com Go to the Insert menu followed by controls and drag Column Chart tool. Drop the chart tool on the screen. Rename the Chart title as Product Sales Details. Set the Item as City Product. Select the Number of Series and set as 3. Now, set the series values of the chart. Select the chart, go to the advanced property and set the series values
Power BI Pie Chart - Complete Tutorial - EnjoySharePoint 05.06.2021 · Let’s discuss above formatting options one by one. General: By expanding this, you can see the options like X position, Y position, Height, Width, etc.You can set the position of visual by using these options.; Legend: Here we can hide or show the legends(the items or slices of the pie chart) by using the On/Off toggle.Expand this option to get more options like a position …
Create a dashboard (model-driven apps) - Power Apps 26.08.2022 · Before creating a dashboard, consider the following: Type of dashboard: If you want your dashboards to be available across the organization and do not want to manage the access levels at a more detailed level, you might want to create an organization-owned dashboard.However, if you are concerned about the access privileges and security of your …
Calculate Row Total and Column Total in Power Query These are the two methods to get column totals and row totals in Power Query. The principle is to transpose the rows and columns of the table and then calculate the sum. In addition to the two methods, there are other functions that can get the same result (such as the List.TransformMany() function), which is the charm of Power Query. Thanks for reading.
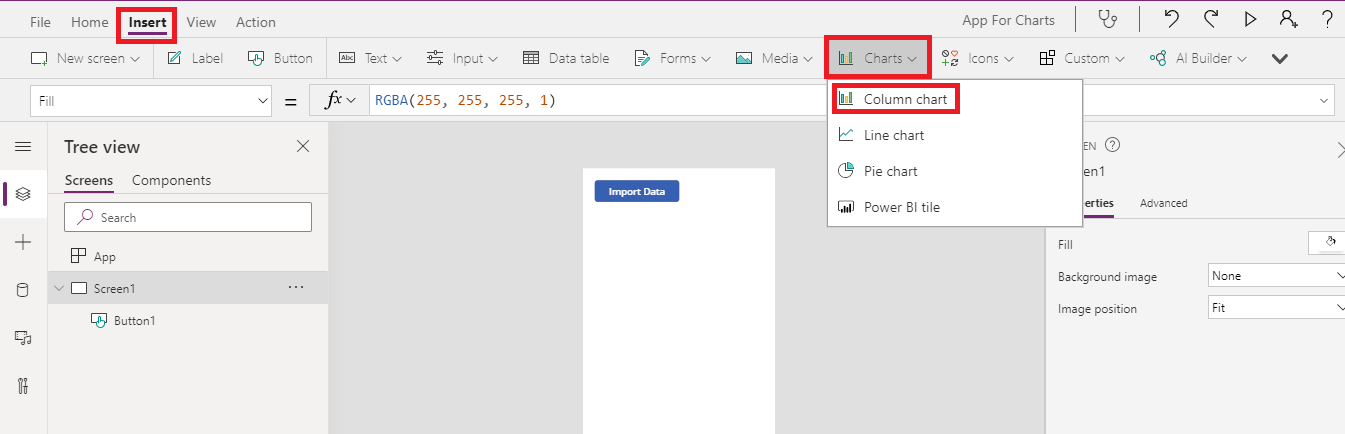
Charts in PowerApps - Leading Software Company in Surat India To insert Column chart, Click on Insert tab. Then click Charts and then from the dropdown, select Column chart. (refer below imge). This will insert Column chart on the canvas. Adjust the size and position of visual as per your requirement. Click on Title1 present on left App pane. Then from Property dropdown select Text property.
PowerApps Container Control - Complete tutorial - SPGuides PowerApps container control. A container is a type of thing that can contain a set of controls. As the Container is a control that presents in the PowerApps, known as Power Apps Container Control. The Power Apps Container control can hold multiple controls (like Button, Label, Text input, Gallery, etc.). This control has its own properties.
Powerapps change label to text input - aipn.luckytee.shop Applies to Add picture, Button, Check box, Column chart, Date Picker, Drop down, Export, HTML text, Import, Label, Line chart, List Box, Pie chart, Radio, Text input, and Timer controls. FontWeight - The weight of the text in a control: Bold, Semibold, Normal, or Lighter.. Value = This specifies the value of input control. Default = The ...
PowerApps charts (Column, Line and Pie Chart) - SPGuides May 25, 2020 · Also, We saw PowerApps charts and how to add different types of charts in PowerApps like Line chart, Column chart, and Pie Chart. Bijay Kumar I am Bijay a Microsoft MVP (8 times – My MVP Profile ) in SharePoint and have more than 15 years of expertise in SharePoint Online Office 365, SharePoint subscription edition, and SharePoint 2019/2016/2013.
Create Column Chart in Power Apps - YouTube So, during this session, we will learn how we can create a column chart in Power Apps. Here I have taken an example of Employee Leave Balance. We are going to represent Employee wise leave balance...
Clustered Column Chart in Power BI [With 45 Real Examples] Power BI Clustered column chart displays data with more than a single series in clustered vertical bars. By category, vertical bars are grouped based on the data series and share the same x-axis labels. In clustered column chart the data will be represented on the Y-axis and the axis represents the X-axis value.




































Post a Comment for "38 powerapps column chart labels"