44 morris bar chart labels
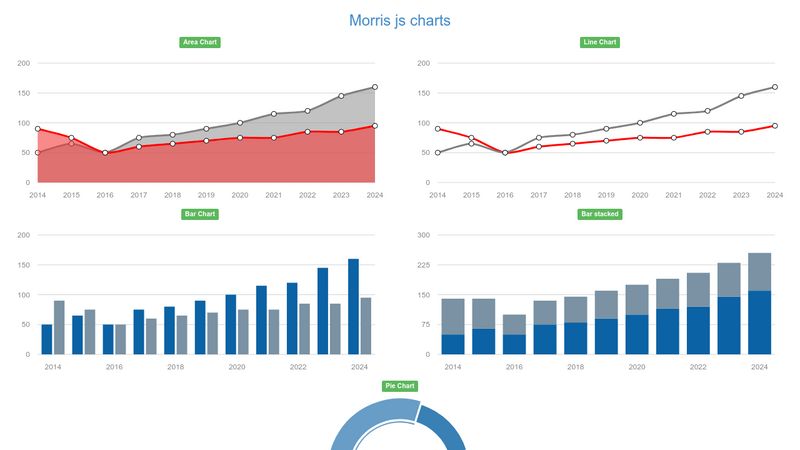
Django Charts - Simple Bar Chart displayed in three ways This article presents an open-source Django project that provides Bar Chart widgets coded in three different ways using MorisJS library: (LIVE Demo) Charts from JSON - using this CSV sample (LIVE Demo) Charts from Table - simple STATS table (LIVE Demo) Charts from DATA chunk - using this (CSV) sample file Angular 13 Pie Chart Using Chart JS Example - Tuts Make Jun 12, 2022 · Angular 13 pie chart; In this tutorial, we will learn how to integrate and use pie chart using charts js library in angular 13 app. Pie chart is a graphic representation of quantitative information by means of a circle divided into sectors, in which the relative sizes of the areas (or central angles) of the sectors corresponding to the relative sizes or proportions of the quantities.
How to Use Chart.js with Django - Simple is Better Than Complex from django.shortcuts import render from mysite.core.models import City def pie_chart (request): labels = [] data = [] queryset = City. objects. order_by ... As the title says, we are now going to render a bar chart using an async call. views.py.

Morris bar chart labels
Morris.js 06 - Bar charts - GitHub Pages Create bar charts using Morris.Bar (options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y attributes ... On y axis need to set some custom values - Highcharts You can change yAxis.labels in a few ways depending on what exactly you want to display, for example using yAxis.labels.formatter function like in this example: ... Hi in pie chart we will get lines for the respective label values.. same thing i need to achieve in column bar graph. Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example - positronX.io How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application.
Morris bar chart labels. Codeigniter 4 Morris Bar & Stacked Chart Examples - Tuts Make How To Morris Stacked and Bar Chart In Codeigniter 4 App Download Codeigniter 4 Project Basic Configurations Create Table in Database Setup Database Credentials Create Controller Create View Create Route Start Development Server Step 1: Download Codeigniter 4 Project Bar Charts • altair - GitHub Pages Bar Charts Haley Jeppson 2022-02-14 Source: vignettes/example-gallery-02-bar-charts.Rmd Wikidata Query Service 25.04.2021 · SELECT # Q#s ?paper ?author1 ?author2 # title (either from title statement or label) (IF(BOUND(?title), ?title, ?paperLabel) AS ?title) # author labels (should be names) and their Erdos numbers ?author1Label ?erdos1 ?author2Label ?erdos2 # distance between Erdos numbers ?distance WHERE { # paper, instance of or subclass of scientific article; also has two authors … Morse Taper (MT) Dimensions Chart - AutoDrill 3.2700. 2.7500. 2.6250. 11.6250. 9.0000. NOTE: At times, the female Morse Taper cavity in a machine may be slightly smaller than the maximum diameters shown above. This is because the MT tooling often extends a bit past the end of the spindle that is receiving the Morse Taper Tool. For Instance, the "A" dimension for a MT2 female cavity may ...
labelFontSize - Sets the Font-Size of Axis X Labels | CanvasJS Charts Sets the Axis Label Font Size in pixels. Default: Automatically Calculated based on Chart Size. Example: 16, 18, 22.. var chart = new CanvasJS.Chart("container", {. . Morris.js 06 - Line and Area charts - GitHub Pages Configuration. The public API is terribly simple. It's just one function: Morris.Line (options), where options is an object containing some of the following configuration options: element. required. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. [Solved] How to populate data from sql for morris donut chart ... this is the data i want to bring from database , please suggest. below is what i have tried so far. Expand . [WebMethod ] public static List GetPiechartData () { using (SqlConnection con = new SqlConnection (ApConfig.GetConectionString)) { SqlCommand cmd = new SqlCommand ( "Usp_Getdata", con); cmd.CommandType = CommandType ... Ryan Hurd - Wikipedia Career. Hurd was born in Chicago, Illinois and raised in Kalamazoo, Michigan before moving to Nashville, Tennessee. Hurd met his future wife Maren Morris while writing the ballad “Last Turn Home” for Tim McGraw.. In 2015, Hurd wrote "Lonely Tonight", a No 1 Country Airplay single for Blake Shelton and Ashley Monroe.Hurd signed with Sony Music Nashville in 2017 to release a …
MySQL :: Morris.js Bar Graph in php? I am using Morris.js graphs to display my MySQL data. Unfortunately the graphs are not visible at all. I have followed a simple tutorial and still nothing happens. PM | SharpCharts | StockCharts.com Bar. Gap. Extra Bars. Years ... Labels Log Scale Solid Candles Color Volume Smoothed Lines Y-Axis Labels Zoom Thumbnail Extended Hours . Overlays; Overlays Parameters Clear All. Indicators; Indicators Parameters Position; Clear All. Reset All Heights: Symbol Summary ACP Point & Figure PerfChart Seasonality GalleryView Permalink. Permalinks can be bookmarked, … morris.js - GitHub Pages morris.js Line & Area Charts Line Charts The public API is terribly simple. It's just one function: Morris.Line ( options), where options is an object containing some of the following configuration options. Live Example Morris.js Line Chart Example Area Charts Create an area chart using Morris.Area ( options) . The Horizontal Bar chart API reference | RGraph.net The Horizontal Bar chart can be used when you need a different aesthetic for your page or when you have longer labels (to which the Horizontal Bar chart is better suited to). ... The left margin of the chart, (the margin is where the labels and title are)). 75: marginLeftAuto: If set to true this will automatically size the left margin to ...
Morris - Good-looking Charts Plugin With jQuery Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. With Morris.js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs. It also works fine on mobile device such as iOS and android. More examples can be found in examples fold.
Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js · GitHub. Open.
ABC Education - Australian Broadcasting Corporation Curriculum-linked learning resources for primary and secondary school teachers and students. Videos, games and interactives covering English, maths, history, science and more!
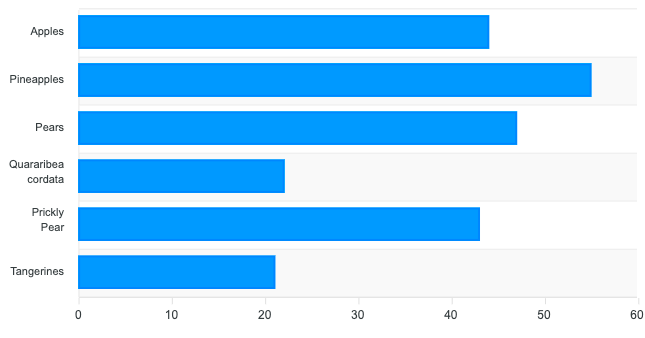
javascript - In morris.bar chart all label is not showing But when I ... This is because Morris chart applies by default a left and right margin to labels on X-axis. This is to avoid that labels are too close to each other. You can change it through the option xLabelMargin (default value is 50, you can try with 10 per example). Share Improve this answer answered Jan 20, 2019 at 8:06 Pierre 928 13 25 Add a comment
Morris Chart - Ignia Framework Morris Chart Description of the Control Graphic control based on the Morris.js library. It allows to show responsive graphics with an attractive design in a simple way. The types of graphs available are: Area, Line, Bar and Dona. Compatibility Web Using the control Open Extensibility Catalog and go to the Web section through the left side menu.
JS Charts - How to use Learn how to use the JS Charts graph generator so that you'll be able to easily create bar charts, pie charts and line graphs. Online Java Script chart templates: bar graphs, pie graphs and more. ... a label is defined for a line chart. The label will appear for the 15 X value of the graph. Next example is applicable for a pie chart or a bar ...
Creating bar graphs with AJAX and Morris library Now we can use the library and convert the tabular data the we have into a Morris chart. First, define a DIV that would serve as the area where the chart will be displayed, then, add a few lines of JS code that will use the DIV to display a chart using the library. The X axis will represent the date and Y axis - number of orders :
morris.js - GitHub Pages Note 2: if you need to update the plot, use the setData method on the object that Morris.Bar returns (the same as with line charts). xkey required: A string containing the name of the attribute that contains X labels. ykeys required: A list of strings containing names of attributes that contain Y values (one for each series of data to be plotted). labels required: A list of strings containing ...
Javascript In Morris Bar Chart All Label Is Not Showing This is because morris chart applies by default a left and right margin to labels on x axis- this is to avoid that labels are too close to each other- you can c. Home; News; Technology. All; Coding; Hosting; Create Device Mockups in Browser with DeviceMock. Creating A Local Server From A Public Address.
Maren Morris Responds After Tucker Carlson Calls Her a ‘Lunatic ... Sep 02, 2022 · Maren Morris Gets a ‘New Profile Pic’ After Tucker Carlson Calls Her a ‘Lunatic’ Morris' tweet comes after Brittany Aldean's interview with Fox News' Tucker Carlson.
AdminLTE 2 | Morris.js Charts Charts Morris Warning! Morris.js charts are no longer maintained by its author. We would recommend using any of the other charts that come with the template. Area Chart 0 7,500 15,000 22,500 30,000 2013 2012 Donut Chart In-Store Sales 30 Line Chart 0 5,000 10,000 15,000 20,000 2013 2012 Bar Chart 0 25 50 75 100 2012 2010 2008 2006
Heather Morris Says JLo Fired Dancers Because They Were … Aug 25, 2022 · Heather Morris Says Jennifer Lopez Cut Dancers From Auditions Because They Were Virgos "She walks in the room and she said, 'By a show of hands if there are any Virgos in the room, can you just ...
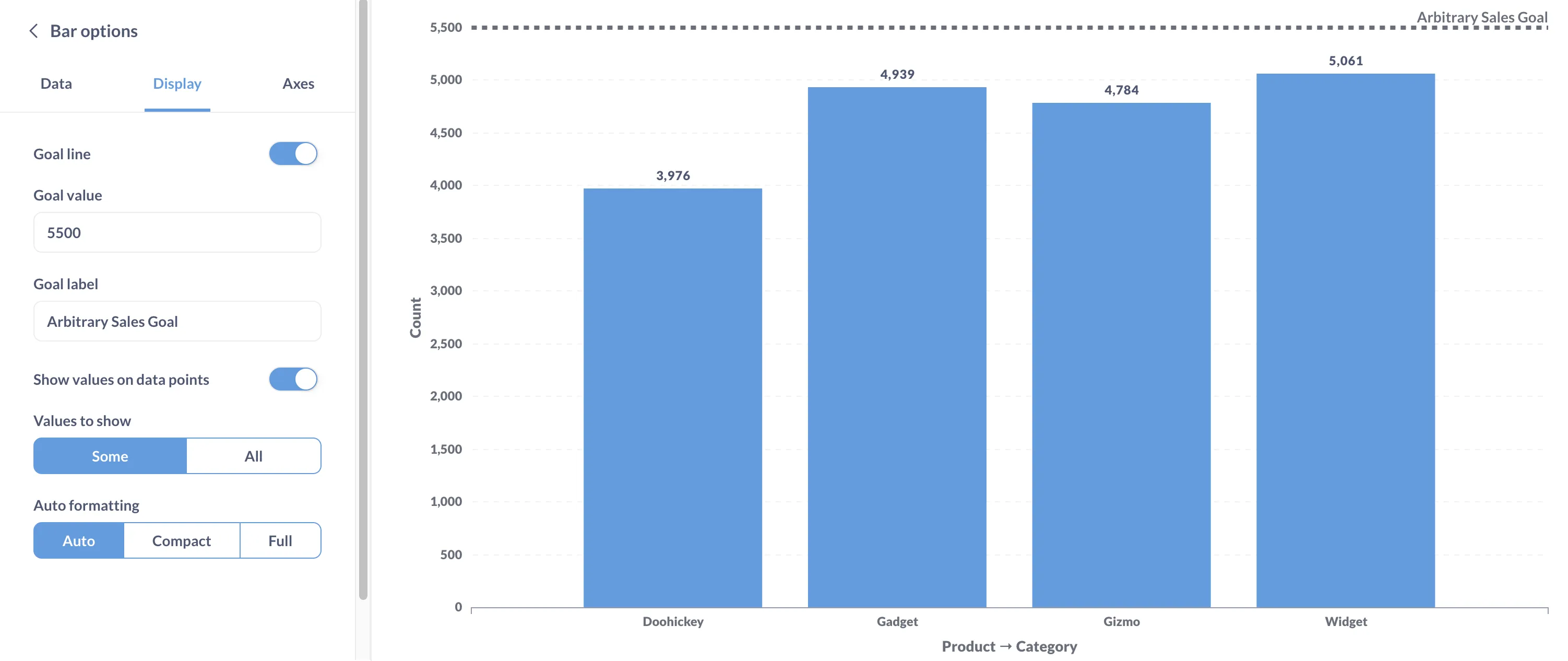
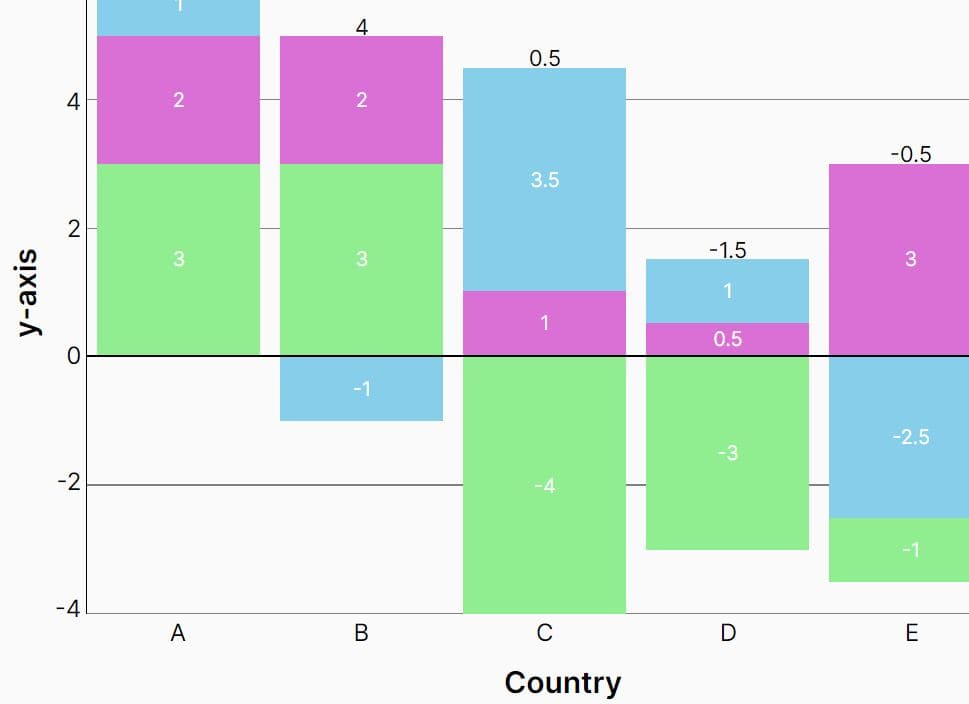
morris bar display value top of every bar #605 - GitHub is there a way to display a value of each bar in his top ?im not talkin about hover. The text was updated successfully, but these errors were encountered:
javascript - Morris Bar chart dynamic labels - Stack Overflow Using dynamic labels Morris Bar Chart. 0. Morris Donut chart with data from mysql. 0. Morris Bar Chart consistent bar width. 1. Custom Hover Legend for Morris.js Bar Chart. 1. How to pass string variables to labels option in Morris.js. Hot Network Questions What would reality be like without causality?
BarChart function - RDocumentation Shift legend for a two-categorical bar chart. A positive number shifts the legend to the right from its default placement. value_labels For factors, default is the factor labels, and for character variables, default is the character values. Or, provide labels for the x -axis on the graph to override these values.
Create Dynamic Morris Bar chart in PHP & MySQL - YouTube In this video we will discuss how to create dynamic bar charts using PHP & MYSQL. We have created form where you can insert data and show results on the basi...
[Solved] How to add click handler on morris donut chart - CodeProject 1 solution Solution 1 Try is as below. $ ( "svg rect.bar-1" ).on 'click', -> console.log ( "clicked the first bar of bar chart") Please check below mentioned link for more info. Added support for handling click events UPDATE C#
How to use Morris.js chart with PHP & Mysql | Webslesson In this post we will first make simple query and make data for Morris.js chart, based on that data we will make Line chart, Area chart, Bar chart and Bar chart with stacked option. For making this chart we have take data of last 10 years profit, purchase and sale data from Mysql table.
Soulful House: Get Soulful House Tracks on Traxsource Add to My Chart. go to this release TITLE ARTIST LABEL RELEASED Tracks in Playlist ... My Tracks My Labels My Artists My Charts. Soulful House. TRAXSOURCE TOP 10 1 Earth Song (What About Us) (Club Mix) Anelisa Lamola, Revival, Greg Gould, Kathy Brown, Phebe Edwards, ...
Showing Date-Time values on a Chart Axis - CanvasJS My goal is to draw a stock trend chart for a single day with several trading time-slots, for example, 9 a.m – 11:30 am, then 1 p.m to 4 p.m. But between 11:30 a.m to 1 p.m, there would be a long straight line representing the non-trading period, which is what I want to get rid of.
Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example - positronX.io How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application.
On y axis need to set some custom values - Highcharts You can change yAxis.labels in a few ways depending on what exactly you want to display, for example using yAxis.labels.formatter function like in this example: ... Hi in pie chart we will get lines for the respective label values.. same thing i need to achieve in column bar graph.
Morris.js 06 - Bar charts - GitHub Pages Create bar charts using Morris.Bar (options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y attributes ...

































Post a Comment for "44 morris bar chart labels"